> Design Patterns > Composite > Composite Design Pattern In JavaScript
Composite Design Pattern In JavaScript
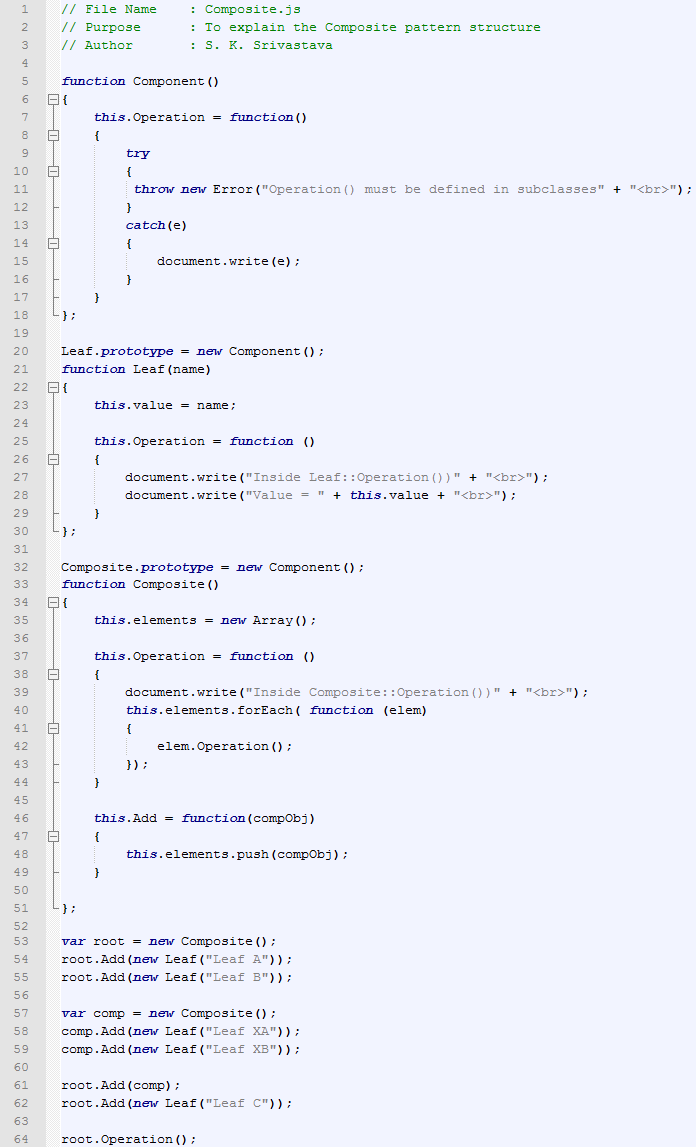
Composite design pattern in JavaScript to handle primitive and composite objects uniformly.

Output
Inside Composite::Operation()
Inside Leaf::Operation()
Value = Leaf A
Inside Leaf::Operation()
Value = Leaf B
Inside Composite::Operation()
Inside Leaf::Operation()
Value = Leaf XA
Inside Leaf::Operation()
Value = Leaf XB
Inside Leaf::Operation()
Value = Leaf C
Suresh Kumar Srivastava is founder of online learning site coursegalaxy.com and author of popular books C In Depth, Data Structures Through C In Depth. He has 18+ years experience in industry and worked on architecture and design of multiple products. This article Composite Design Pattern In JavaScript is from his Design Patterns course.
© CourseGalaxy All rights reserved.